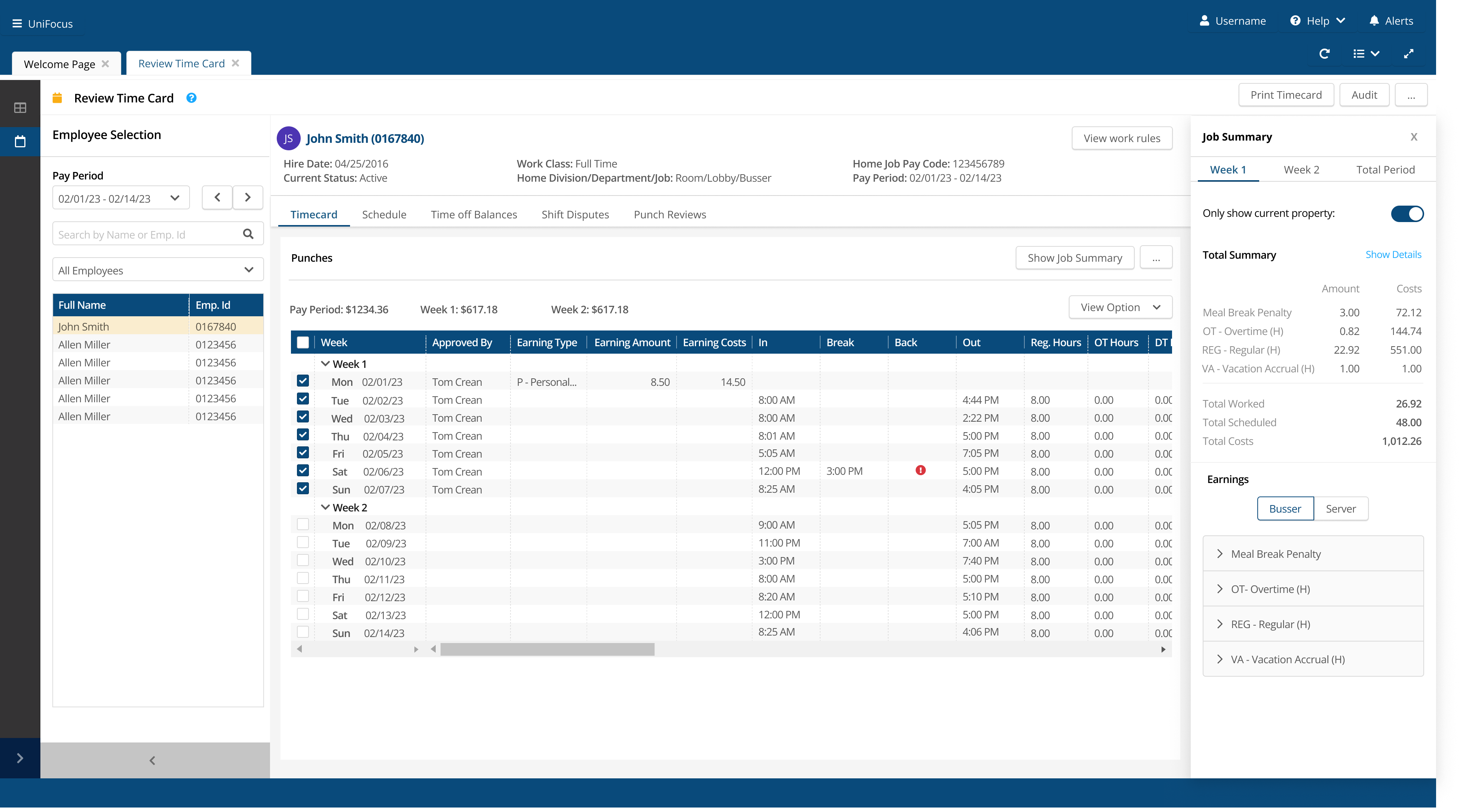
Implement a new search tool for users to search by employee's name or ID, ability to enter pay range and additional filtering options.
Content evaluation to display only decision-making information. Move out of AG grid and provide an intuitive navigation.
Adding employee's information such as department, job code, pay code for manager to refer to when reviewing employee's time card.
Consolidate the additional details section into tabs. This approach works well to enhance in-app navigation and reduce clutter.